发布时间:2024-08-25 09:13 栏目:游戏攻略 作者:
在前端开发领域中,JavaScript(简称JS)已经成为了不可或缺的技术。然而,随着前端应用的日益复杂化,开发者在处理大量逻辑和界面交互时,往往需要寻找一种更为高效、易于维护的开发框架。这时,Vue.js便应运而生,成为现代前端开发中的重要技术之一。

Vue.js是一款基于JavaScript的开源框架,旨在简化前端开发的复杂性。它采用了一种组件化的架构,使得开发者可以将页面分解为独立的可复用组件,同时提供了一整套完善的状态管理功能,如Vuex,以及路由管理和数据管理等。这些核心特性和功能让Vue.js在众多开发者中脱颖而出,成为许多开发者追求的目标。
什么是Vue.js呢?它有哪些独特的核心特性?为什么选择Vue.js?同时,Vue.js还拥有一个怎样的生态系统?本文将为您一一解答。
让我们来了解什么是Vue.js。Vue.js是一款由法国公司Evan You创建并开源的JavaScript框架。它以其轻量级、易学易用和高性能等特点,受到了广大开发者的喜爱。Vue.js的核心理念是将复杂的单页应用(SPA)拆分为一系列独立的组件,并通过组件间的通信实现数据的传递和操作。这种设计思想使得Vue.js具有良好的扩展性和可维护性,同时也方便了开发者对应用程序结构和数据流的控制。
我们来探讨Vue.js的核心特性。Vue.js的核心特性主要包括以下几个方面:
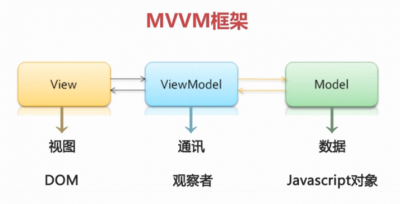
1. 数据绑定:Vue.js的数据绑定机制使得视图和模型始终保持同步。开发者只需在模板中使用v-属性即可实现数据与DOM元素的绑定,无需额外的操作。这大大简化了开发者的任务,提高了开发效率。
2. 组件系统:Vue.js采用了组件化的架构,将页面划分为多个独立、可复用的组件。这样,开发者可以在不同的场景下重复利用组件,降低代码冗余,提高开发效率。
3. 状态管理:Vue.js提供了强大的状态管理功能,如Vuex。开发者可以通过Vuex统一管理应用程序中的所有状态,实现状态共享和状态隔离,有效解决了多线程、异步操作等场景下的状态管理问题。
4. 路由管理:Vue.js内置了路由管理功能,可以帮助开发者轻松实现页面跳转、参数传递等功能,提升用户体验。
5. 过滤器与插槽:Vue.js提供了过滤器和插槽两种特殊的功能,用于自定义视图层的渲染行为,提高开发效率。
Vue.js以其独特的设计理念和丰富的核心特性,成为了现代前端开发的重要技术之一。为什么选择Vue.js呢?
Vue.js的学习曲线较为平缓,适合各种级别的开发者。无论是初学者还是有经验的开发者,都可以很快地上手并进行实际项目开发。Vue.js具有很高的灵活性和可组合性,可以轻松地与其他框架和技术相结合,满足不同项目的需求。Vue.js拥有一个庞大的生态系统,包括官方维护的核心库和丰富的第三方库和工具。这些库和工具不断丰富和完善,使得开发者能够快速解决问题,提高开发效率。
我们来看看Vue.js的生态系统。Vue.js拥有一个活跃的生态系统,包括官方维护的核心库和丰富的第三方库和工具。这些库和工具涵盖了Vue.js的主要功能模块,如数据绑定、组件系统、路由管理、状态管理等方面。开发者可以根据自己的需求,选择合适的库和工具进行快速开发。

JS深入浅出VUE带给我们的是一种全新的前端开发体验。通过Vue.js,我们可以更加高效地构建现代化的Web应用程序,从而满足用户对于性能和用户体验的需求。从数据绑定、组件系统到状态管理,Vue.js的核心特性和生态系统都为我们提供了便捷的开发工具和解决方案。掌握Vue.js,无疑将为你的前端开发之路带来更多的可能性和挑战。
冒险岛卡顿问题及奇袭者角色介绍2024-05-20
原神升级经验介绍表:原神1到90级经验书列表2024-10-02
2025新年自选推荐:胜利女神妮姬游戏攻略及角色选则盘点2025-01-01
如鸢手游地宫挑战奖励领取方法详解2025-01-25
炉石新版平民玩家必备!狗头人奥秘猎卡组搭配秘籍2024-09-13
勇者斗恶龙3重制版魔法钥匙获得攻略2024-12-01
无间梦境第五章节攻略及通关技巧详解2025-01-30
王者荣耀庄周牧神诗旅皮肤特效如何?庄周牧神诗旅皮肤特效一览2024-09-30
探秘《有杀气童话》中的拇指姑娘:角色评析与辛迪图鉴全解析2024-09-09
奇迹暖暖九周年充值返利攻略2024-08-26
地下城与勇士:起源梦境之白云溪谷副本攻略2025-01-25
肖然:纵横旅人的技能揭秘2024-09-17